Die Entstehung von Monogram

Wir sind immer darauf bedacht, unseren Kunden zu helfen, sich von ihrer besten Seite zu präsentieren. Die Visitenkarte ist zweifellos eins der besten Mittel, sich Ihren potentiellen Kunden vorzustellen, aber wie zeigen Sie Beispiele Ihrer besten Arbeiten, wenn Sie unterwegs sind?
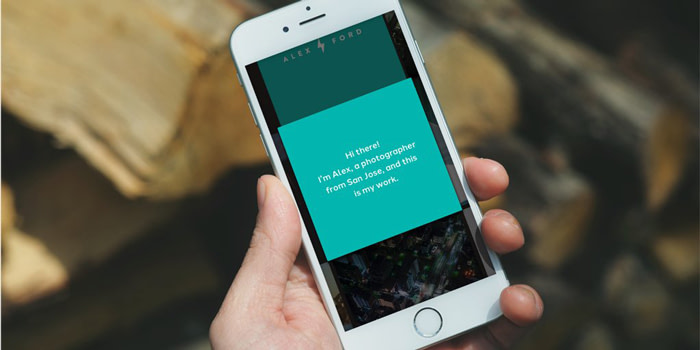
Wir haben unsere klügsten Köpfe daran gesetzt und sie haben etwas Besonderes entwickelt. Monogram ist eine neue mobile App, mit der Sie Ihre jüngsten Kreationen beim sprichwörtlichen Kaffee oder bei spontanen Networking-Gelegenheiten teilen können. Irgendwo zwischen der Simplizität einer Visitenkarte und der Reichhaltigkeit einer Website angesiedelt, ist Monogram Ihr Portfolio, vereinfacht für Ihr Mobiltelefon.

Aufbau des Teams
Um mehr darüber zu erfahren, wie Monogram zustande kam, setzten wir uns mit Chad Jennings zusammen, unserem VP Produkt und Design hier bei MOO. Chad und sein Team verbringen jeden Tag damit, zu überlegen, welche Produkte wir entwickeln werden, wie wir sie entwickeln werden und wie sich eine optimale Benutzererfahrung erzielen lässt, die für Begeisterung sorgt.
Das Produktteam hat bereits futuristische Tools wie unsere NFC-fähigen Visitenkarten und die Paper+ Plattform entwickelt und fasste es nun ins Auge, neue Wege zu finden, um MOO-Kunden zu helfen, ihre Arbeit zu teilen.
Diesmal beschlossen sie, die Dinge richtig aufzurütteln und wählten einen Ansatz, der von Start-ups inspiriert war. „Wir haben ein kleines Team in einem anderen Büro installiert, außerhalb unseres Londoner Headquarters, was es uns ermöglichte, auf neue Art zusammenzukommen und über Probleme nachzudenken“, sagt Chad.

Erkundung der Herausforderung
Das Team begann damit, neue Möglichkeiten zu erkunden. „Der große Durchbruch war, den Schwerpunkt auf persönliche Meetings zu legen“, erklärt Chad. „Sagen wir, Sie sind ein Illustrator, ein Geschäftsinhaber oder ein Designer. Wenn Sie sich mit jemandem zusammensetzen, oder die Person auch nur flüchtig im Vorbeigehen oder beim Networking treffen, dann teilen Sie beide etwas Persönliches miteinander. Wir dachten darüber nach, wie diese Erfahrung Schritt für Schritt aussieht und welche Tools Ihnen wirklich helfen könnten, Ihre Arbeit zu zeigen.“
Sie könnten im Meeting natürlich Ihr Online-Portfolio aufrufen. Aber wie Chad betont, ist es ein enormer Arbeitsaufwand, eine Website auf dem neuesten Stand zu halten. „Viele aktualisieren ihr Portfolio einmal alle paar Jahre, wenn sie einen neuen Job oder neue Kunden suchen“, sagte er. „Was wir uns vorstellten war etwas, das viel flexibler ist, mit ausgewählten Inhalten, die regelmäßig aktualisiert werden können.“
Das Team machte sich die physische Welt zunutze, genauer gesagt, die quadratischen Visitenkarten, die überall im Büro aufgestapelt waren, um Wege zu finden, das, was es sich vorstellte, in die Realität umzusetzen. Sie begannen damit, direkt auf den Karten zu skizzieren, und jedes Quadrat repräsentierte ein Objekt, das man mit einem neugierigen Bekannten teilen könnte: Screenshots, Produktaufnamen, Instagrams. Im Zuge des Sortierens und Umsortierens dieser Karten nahm das Tool allmählich Gestalt an.
Wie Utku Can, MOOs Head of Digital Product, in einem Product Hunt Thread erklärt, war die Idee, „etwas zu entwickeln, das zwischen einem Online-Profil und einem CV liegt, das im Mobiltelefon zuhause ist und eine Reihe von Services nutzt, die man damit verbindet.“
Gestalten, testen, wiederholen
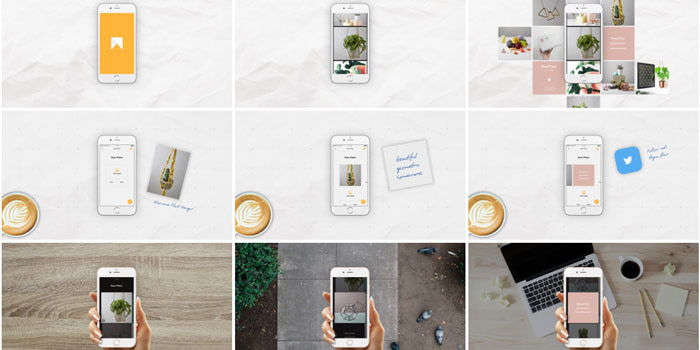
Dann machte sich das Team an die Arbeit. Der gesamte Prozess dauerte ca. sechs Monate, einschließlich Konzeption, Design, Ausarbeitung und Testen. Das wichtigste zuerst: Wireframes. Die Abbildung unten zeigt eine frühe Vision davon, wie die App aussehen könnte. „Bei der ersten Iteration bauten wir stark auf eine LinkedIn Integration, die umfassende arbeitsbezogene Daten ziehen würde“, erklärte Utku. „Leider ist LinkedIn nicht bereit, API Zugriff zu gewähren, um solche Karten zu unterstützen, was uns dazu führte, diese Idee aufzugeben.
„Zur selben Zeit verschafften wir uns durch erste visuelle Erkundungen einen Eindruck davon, wie Monogram Karten aussehen könnten“, so Utku.
Als die Vorentwürfe fertig waren, setzten Utku und sein Team die Idee in einen funktionierenden iOS-Prototypen um, der das Team, obschon er nicht frei von Bugs war, in die Lage versetzte, anhand einer tatsächlichen App zu testen und dadurch eine Menge darüber zu lernen, was funktionierte und was eventuell noch fehlte.
Das Team scheute sich nicht, das Produkt schon früh Anwendern vorzustellen. Zwischen 700 und 1000 MOO-Kunden und Freunde nutzten erste Iterationen der App und lieferten Feedback. „Wir entwickelten etwa alle zwei Wochen eine neue Version der App“, sagt Chad. „Das war wirklich ein wichtiger Teil unseres Prozesses, um die Nutzung einfach zu machen.“
Eine Menge Feedback war so positiv, dass es das Team schlicht umhaute, z.B.: „Ich liebe es, wie flexibel die App ist. Sie lässt mich eine Geschichte erzählen.“ Aber, wie es in jeder guten Beta-Testphase der Fall ist, wurden auch ein paar entscheidende Defekte aufgedeckt, wie z.B. dass Nutzer sich verirrten. In Anbetracht dessen begann Designerin Jesse, mit subtilen Bewegungen zu experimentieren, die den Nutzer durch die App führen. Mit den Spezifikationen hinter Monograms User-Interface können Sie sich auf Medium vertraut machen.
Eine weitere Frage, die aufkam, war Personalisierung. „Natürlich könnten wir tonnenweise Anpassungsoptionen bereitstellen, aber hier geht es wirklich darum, die eigenen Projekte der Leute zu feiern und es ihnen zu ermöglichen, mit ihrer Arbeit zu glänzen“, erklärt Chad. Nichtsdestoweniger gab das Team den Nutzern die Möglichkeit, Farben zu wählen, so dass sie die App ihrer Marke anpassen können, während ihre Arbeit weiterhin im Mittelpunkt steht.
Konversationen mit frühen Nutzern brachten auch einige unerwartete Ansätze zutage. Ein Beta-Tester erstellte ein Monogram, um eine Hinter-den-Kulissen-Geschichte mit Bildern zu erzählen, die den Zuhörer durch die gesamte Verwirklichung eines Projekts führt, vom Anfangsstadium bis zum Launch.
Die spannendsten Möglichkeiten liegen noch vor uns, wie Chad sagt. „Wir wissen nicht genau, wie alle es nutzen werden und wir sind gespannt darauf, was kreative Leute sich einfallen lassen.“
Zu guter Letzt machte sich das Team daran, den Launch vorzubereiten, inklusive Storyboards und Moodboards sowie einem Intro-Video, in dem Monogram seinen ersten großen Auftritt hatte.
Wir sind gespannt darauf, zu sehen, wie SIE Monogram nutzen, um Ihre Arbeit und den Prozess, der dahinter steckt, zu zeigen. Erhältlich zum Download im App Store.
Bleiben Sie in Kontakt
Mit unserem MOOsletter, der alle zwei Wochen erscheint, erhalten Sie Design-Inspirationen, Geschäftstipps und Sonderangebote direkt in Ihren Posteingang.